Le responsive web design expliqué à mon père !
Vous n’avez pas pu échapper au dernier terme à la mode : le responsive web design ou site web adaptatif en Français. Cette nouvelle philosophie permet de concevoir un site web capable de s’adapter à la volée à la taille de l’écran du terminal utilisé pour le consulter. Concrètement vous pouvez consulter un site internet à partir de votre ordinateur, votre tablette ou même votre smartphone de manière optimale.
En fonction de la taille de l’écran les informations présentées vont s’adapter pour présenter à l’internaute la meilleure lecture possible. Dans certains cas le contenu sera sensiblement différent car il se peut qu’il soit masqué si la taille de l’écran ne permet pas de le restituer correctement.
Techniquement, un site web pensé sur le principe du responsive web design utilise la technologie CSS3 media queries pour adapter la mise en page à l’environnement de consultation grâce à une grille fluide dans laquelle se casent les différents contenus de la page.
Les images ayant un besoin de flexibilité sont également redimensionnées en unité relative, afin de prévenir un éventuel débordement dans la zone ou elles doivent être affichées.
Le Responsive Web Design en images
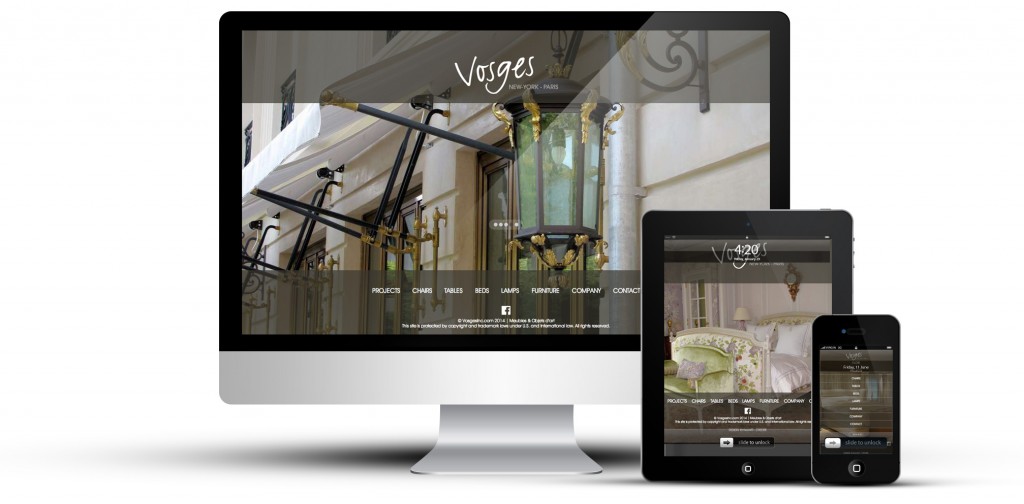
Prenons l’exemple de l’une des dernières réalisations de Biper studio pour illustrer ce concept.
Le site Vosges Inc vosgesinc.com
En fonction du terminal les images vont s’adapter pour utiliser au mieux l’écran et le menu principal du site va varier en fonction de la largeur de l’écran? Sur un smartphone, il n’y a pas assez de place pour gérer le menu dans sa largeur, il est donc présenté à l’utilisateur dans un sens vertical.

Pour tester un site et voir comment il s’adapte en fonction de la taille de l’écran vous pouvez redimensionner la taille de la fenêtre de votre navigateur. Si le site est Responsive il va s’adapter à la volée aux dimensions de l’écran.
A lire aussi
Prestashop – Module colissimo – Comment résoudre l’erreur : La propriété ColissimoLabelProduct ->id_colissimo_label est vide. ? - 14/10/2024
La version 2 du module colissimo sur prestashop 1.8 introduit une nouvelle colonne cn23_format dans la table ps_colissimo_label, hors celui ci n’est pas présente dans le hook hookActionAdminOrdersTrackingNumberUpdate, ce qui declenche une erreur: La propriété ColissimoLabelProduct->id_colissimo_label est vide. Il suffit
Pourquoi choisir une agence web plutôt qu’un outil gratuit en ligne ? - 07/10/2024
Avec la prolifération d'outils gratuits et de l'IA pour créer des sites internet, il peut être tentant d’opter pour une solution DIY (Do It Yourself). Pourtant, passer par une agence web professionnelle comme la nôtre présente de nombreux avantages.
Combien coûte un site internet en 2024 ? Estimez le prix de votre projet ! - 07/05/2024
La création d’un site internet varie selon vos besoins. Que vous envisagiez un site vitrine ou un site e-commerce, les coûts peuvent aller de quelques centaines à plusieurs milliers d’euros. Découvrons les facteurs qui influencent ces tarifs et comment estimer votre projet.